Design System
v1.5.0
NDS on GitHub
Design System
Build beautiful, policy-compliant websites.

FEATURED
Add the NIAID Design System to Your Wesbite
Read more on how to migrate your existing site to NDS.

NDS WEBSITE
NIAID Digital Policy Site
Learn about the broader world of digital policies spanning NIAID, NIH, and HHS.

NDS WEBSITE
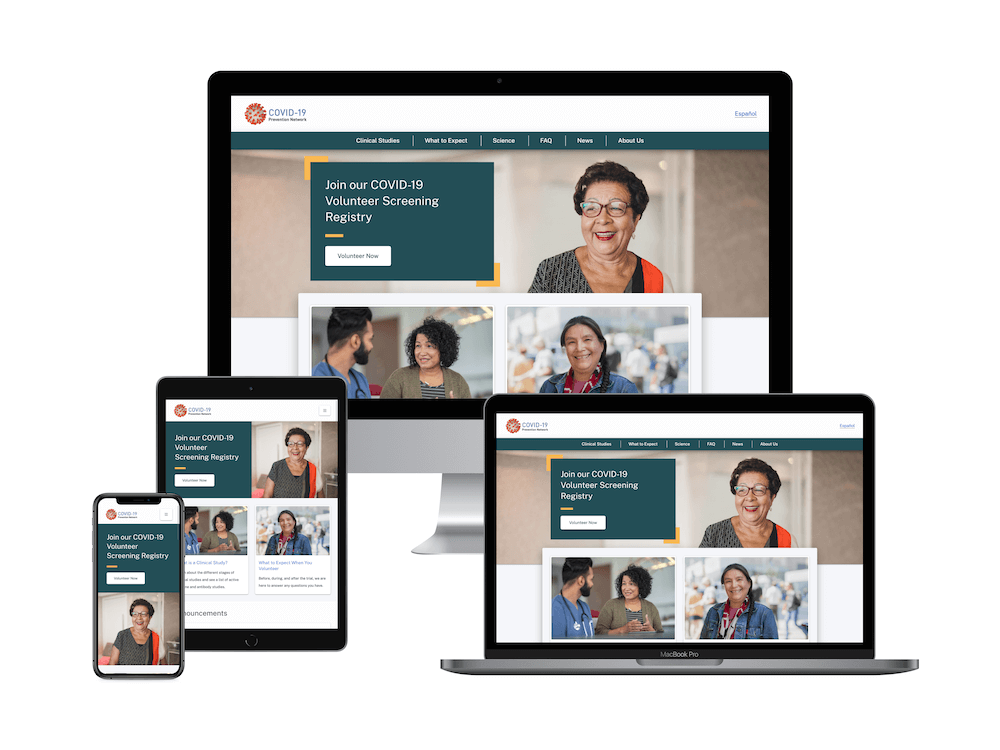
Coronavirus Prevention Network
The Coronavirus Prevention Network (CoVPN) strives to enroll volunteers in a registry for participation in vaccine trials.
What is a Design System?
A design system is a collection of web components and visual styles that are governed by a clear set of usage standards. These patterns and styles can be used and reused to build any number of web and mobile applications, ensuring that each digital property has a unified look and feel. Major organizations in both the public and private sectors have leveraged design systems to ensure branding consistency, reduce development and design time, and, ultimately, serve their users more efficiently and effectively.

The NIAID Design System
Compliance with the 21st Century Integrated Digital Experience Act, a law enacted by Congress, requires compliance with the United States Web Design System (USWDS). The introduction of USWDS by Digital.gov made developing policy-compliant and user-friendly federal websites more attainable. The National Institute of Allergy and Infectious Diseases (NIAID) wanted to create a similar platform that was specific to its branding and policy guidance while also aligning with the USWDS. The NIAID Design System was created to meet this need, drawing on best practices from usability, accessibility, and design, and assists NIAID digital sites in achieving this compliance easily. Find out more about NDS.

Leverage flexible, responsive web components using any framework.
Rapidly build beautiful, policy-compliant static websites.
Use the NDS Theme Builder to explore styles for your site or digital service.
Use NDS to build multi-layered, content-heavy Drupal websites.