Design System
v1.5.0
NDS on GitHub
Development
The foundation for the NIAID Design System is built on several libraries and technologies and is based on the philosophy of Atomic Design. This page explains these concepts and how they fit into developing with NDS.
Atomic Design
NDS employs a development philosophy known as Atomic Design. Under this system, web components are broken up into their simplest parts, like colors, fonts, and button styles. These basic building blocks of design are referred to as atoms. Atoms combine to create molecules, which are more complex web structures. Examples of molecules include teaser cards, input groups, and simple navigation structures. Finally, molecules come together to create yet another level of complex web structures, such as website headers and footers. These structures are called organisms, and are typically the most complex components. The following video provides a useful visualization for how these structures combine together.
NDS focuses primarily on the first three levels of Atomic structure (atoms, molecules, & organisms), due to its focus on integrating with Drupal. If Drupal is not used, further Atomic levels, such as templates and pages, can be leveraged to create static HTML sites.
Benefits of Atomic Design
There are many benefits to Atomic Design, including:
- Efficient code manipulation
- Modular components that can be reused
- Better organization of component files
1. Efficient code manipulation
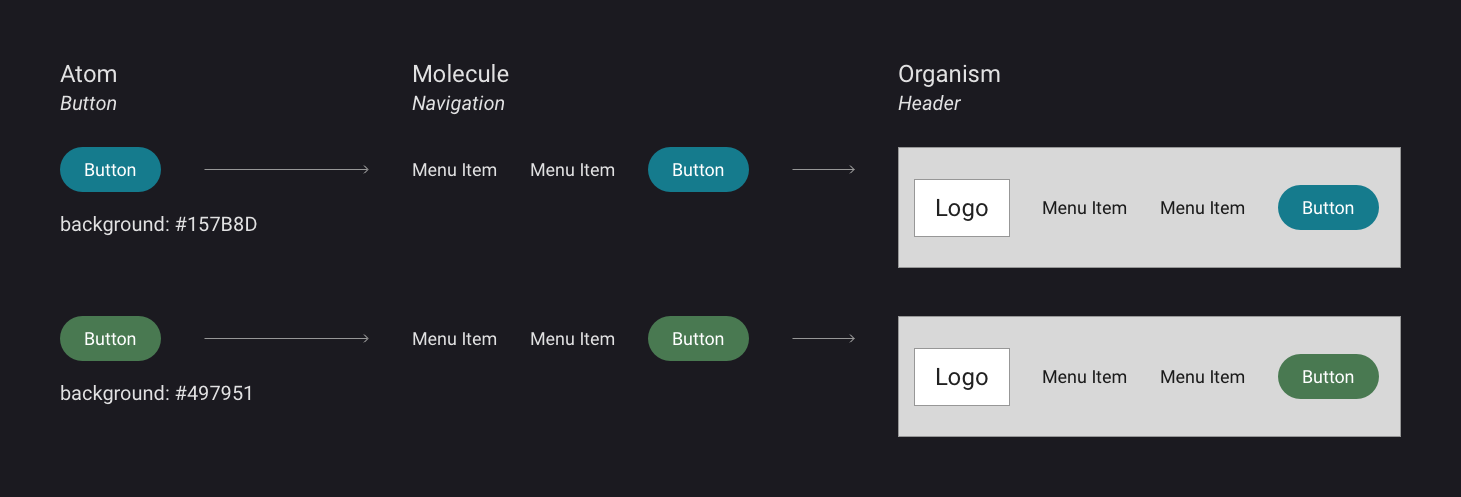
Perhaps the most significant benefit of Atomic Design is the speed at which changes can be made to design components. Since web components or patterns are composed of other smaller components, changes need only happen in one place. For example, if a designer wanted to change the color of a button, and that button pattern is referenced in a featured content card molecule, the developer can change the color of the button at the atom level, and any references to that pattern will be updated automatically.

This diagram explains how updating properties of Design System components propagate throughout the entire system. Updating the color of a button pattern will update the color in all patterns where that button is included.
Credit:
NIAID
2. Modular components that can be reused
Pattern libraries of Design Systems cut down on development time by allowing components to be shared and reused across an unlimited number of web properties. NDS is constantly evolving and growing by incorporating new patterns into its component library.
3. Better organization of component files
Under Atomic Design, the various assets needed for a component, such as component-specific CSS, JS, and HTML, are packaged together in folders. This makes it easy to find the code that makes up a certain component, saving time during the development process. Furthermore, this organization makes it easier to share components with other projects.
Technologies & Frameworks
Pattern Lab (Twig Version)
NDS implements the Atomic Design philosophy using a framework called Pattern Lab. Pattern Lab houses the components that NDS provides to users and organizes them into atomic folders. The framework uses templating languages to create component structures, which gives developers the ability to feed smaller components into larger ones. These components are then compiled into web-ready HTML code.
Twig
Twig is a templating language which is responsible for defining the HTML structures for patterns. Unlike pure HTML, however, Twig allows users to create variables, render markup with loops, and include patterns inside other patterns. Pattern Lab relies on templating languages to implement Atomic Design through this inclusion. Pattern Lab supports a variety of templating languages; due to Drupal integration support, NDS uses the Twig-based version.
View Pattern Lab's Documentation
Get more information about Pattern Lab setup, usage, and features.
Visit Pattern Lab's WebsiteOrganization
When working with NDS, it is important to understand the organization of an NDS Pattern Lab instance. The following sections describe the purpose of certain directories found within an NDS Pattern lab instance.
src/ Directory
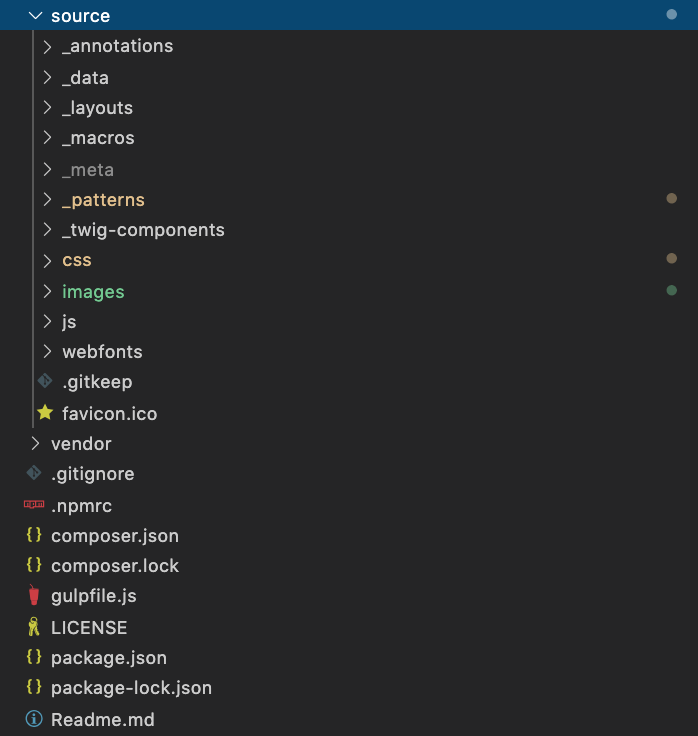
The src/ folder houses all NDS components as well as global CSS, JS, images, and fonts. Broadly, most development will happen within this folder.

The src/ folder and its usual contents, including _patterns/, css/, js/, and images/.
Credit:
NIAID
Within the src/ folder, there are several important files and directories:
- _patterns/ Directory
- css/ Directory
- js/ Directory
- images/ Directory
_patterns/ Directory
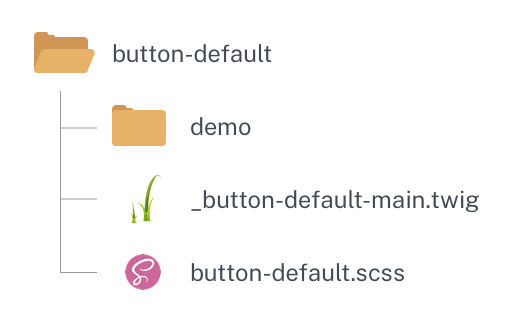
Within the _patterns/ directory, components are grouped in folders by Atomic level (i.e. 01-atoms, 02-molecules, etc.). Each Atomic level is further broken down into Atomic sub-categories. For example, the 01-atoms folder contains pattern categories like buttons, icons, and images. Within these sub-categories, individual pattern directories can be found. Pattern directories contain the necessary assets for the pattern to function. The contents of a pattern folder may include:
- A main twig file, denoted _[atomic-sub-category]-[pattern-name]-main.twig (e.g. _button-default-main.twig)
- A SCSS file that has pattern-specific styling: (e.g. button-default.scss)
- A JS file that adds pattern-specific functionality (e.g. button-default.js)
- A demo directory that contains a twig file. This file contains a sample of how to reference or include the pattern in other places/patterns.

Patterns typically include Twig, SCSS, and/or JS files as well as a demo folder.
Credit:
NIAID
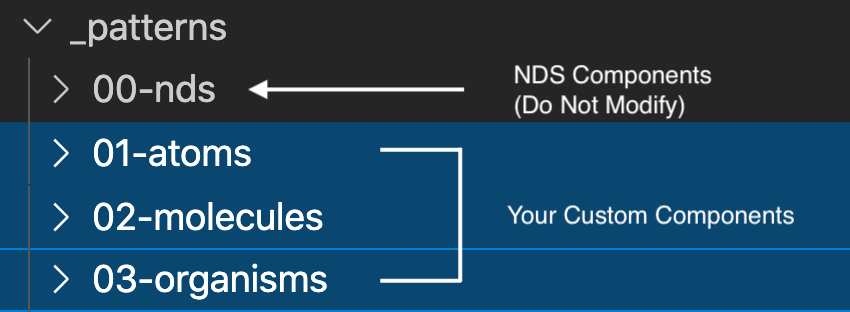
In addition to the traditional Atomic level directories, where project-specific patterns are organized, NDS supplies its own out-of-the-box components in a 00-nds/ folder. Inside 00-nds/, patterns are organized into the usual 01-atoms, 02-molecules, etc. to mirror the conventional structure. Do not make changes to patterns in the 00-nds/ directory since this directory may be updated as NDS evolves and changes will be removed. If you want to modify an NDS component for project-specific implementations, simply copy the pattern folder from inside 00-nds/ and add it to the proper Atomic subdirectory under the _patterns folder.
css/ Directory
The css/ directory houses the styling rules for the global aspects of NDS's visual appearance. It also holds the main "style.scss" which orchestrates how the Sass rules compile into CSS. The global/ directory houses the NDS Sass variables and functions (called mixins), as well as general styling rules such as heading and body font properties. The libraries/ directory houses third-party library CSS files. Similarly to the 00-nds/ directory, do not make changes in the global/ and libraries/ folders, as they are subject to continual updates.
For customizations of global styling rules, use the overrides/ directory. This folder directly mirrors the global/ folder, and NDS has been designed to give priority to rules in overrides/. For instance, if a site needed to specify its own set of breakpoints for use in responsive design, those modifications can be placed in the overrides/ folder.
js/ Directory
The js/ directory houses JavaScript files that NDS needs. These files include third-party library scripts, such as Bootstrap and Materialize. The js/ directory also includes "nds.js", a file that is a compiled version of all the pattern-specific scripts. Custom patterns with custom JS are compiled into nds.js.
images/ Directory
The images/ directory holds some generic placeholder images as well as global images, such as document icons. Place any project-specific images needed into this folder.
Public Directory
When Pattern Lab compiles, a locally-hosted style guide is opened in a browser. This style guide comes from the ./public folder wherein all patterns are converted to web-ready HTML.
Core & Config Directories
The core/ and config/ directories are out-of-the-box directories that Pattern Lab needs to run properly. Generally, users of NDS do not need to edit the files found in these directories. However, the default Pattern Lab settings can be modified in the config/config.yml file. For more information, visit the Pattern Lab documentation page on configuration options.
Sass
Version: 4.0.1Sass augments CSS's capabilities by providing variables, functions (called mixins), and various other utilities. NDS relies on Sass to create standardized variables for use in patterns. During the build process, Sass code gets compiled into web-ready CSS. It is recommended that users of NDS have a basic understanding of the Sass technology.
jQuery
Version: 3.5.1jQuery is a JavaScript library that simplifies many different tasks in plain JavaScript. NDS is making strides to decouple from jQuery to provide more flexibility for developers. However, it currently remains a dependency.
Gulp
Version: 4.0.2Gulp.js is a build tool that NDS uses to manage a variety of processes. This includes compiling SCSS to CSS, compiling Pattern Lab (turning Twig into HTML), concatenating scripts, and running minification functions. For building static websites, Gulp is essential in the process of producing web-ready assets.
Libraries & Dependencies
NDS uses the following libraries in various capacities:
- Pattern Lab
- Bootstrap 4
- Font Awesome
- Materialize
- DataTables
- Select2
- Stickybits
- Bootstrap Datepicker
- U.S. Web Design System (USWDS)
This section describes what these libraries are and how they factor into development with NDS.
Pattern Lab
Version: 5.15.0 (3.0)Pattern Lab is an Atomic Design framework that is designed to work seamlessly with Drupal. Pattern Lab is the core of the NIAID Design System in terms of asset management and generation.
Bootstrap 4
Version: 4.6.0Bootstrap is a front-end library that provides stylesheets and functional components designed to accelerate web development. NDS relies on Bootstrap for the grid system, responsive font sizing (RFS), and tooltips.
Font Awesome
Version: 5.15.3Font Awesome is the NIAID Design System's official icon vendor. NDS provides the infrastructure to use the free version of Font Awesome icons out of the box. If you have a need for extended support or would like to request access to Font Awesome Pro, please use the Web Request Form to submit a request.
Materialize
Version: 1.0.0Materialize is a front-end library that has converted guidance from Google's Material Design documentation into code. The main utility NDS uses from this library is the parallax effect for hero images. Other capabilities from Materialize may be used for custom needs.
DataTables
Version: 1.10.24Tables can be tricky on the web for accessibility and responsive reasons. NDS employs DataTables to create properly formatted, simple tables and improve the experience of tables across devices. Adding the custom attribute nds-datatable="true" to the table tag will initialize the responsive functionality of DataTables.
Select2
Version: 4.1.0-rc.0Select2 enhances dropdown fields (select elements) by adding functionality such as inline searching and multi-select.
Stickybits
Version: 3.7.9The Stickybits library is a tool to handle sticky navigation across browsers.
Bootstrap Datepicker
Version: 1.9.0Bootstrap Datepicker provides a useful pop-up interface for making a date selection in a form.
Working with NDS
Whether you are building a static site or a Drupal site, once your project is setup you can begin to add pages, make new components, and make customizations. All NDS out-of-the-box components live in the 00-nds directory inside of the _patterns/ folder. If custom components, style rules, or functionality are needed, do not make changes inside the 00-nds directory as this folder may get updated and overwritten. If you need to make your own custom components, place them in the appropriate Atomic folders outside of the 00-nds directory.

Custom components should be placed in the Atomic folders outside of the 00-nds/ directory.
Credit:
NIAID
The global project CSS rules can be found in the css/ directory in src/. The css/global/ folder is similar to the 00-nds/ folder in that custom changes should not occur within the directory. Instead make edits in the css/overrides/ directory. Here you can create new files and write custom style rules. If new files are created, be sure they are imported in the style.scss file.
For both static and Drupal-based websites, the CSS and JS will need to be compiled before it is reflected on the site. Run the following commands depending on your project type:
Static Websites:
gulpDrupal Websites:
cd patternlabgulpRunning the Gulp command will compile the project assets and produce a localhost with your Pattern Lab style guide. Note that the Gulp script is configured to watch files and listen for changes. When changes are detected, Gulp will automatically recompile your assets and refresh the localhost so you can verify your changes.
For Drupal-based projects, you may need to clear the Drupal cache to see your changes.
Working with JavaScript in NDS
NDS provides global and component functionality through JS files located in the 00-nds/ folder. NDS component JS is modular and is initialized in the js/global/init.js file.
There may be instances where you would like to exclude certain pieces of this functionality from nds-min.js, or would like to replace out of the box functionality with your own. In either case, create a file with the same name and path outside of the 00-nds/ folder and, optionally, write your own JavaScript to replace it (leaving the file blank will simply exclude the functionality). For example, to exclude or replace the 00-nds/02-molecules/analytics/analytics-google/analytics-google.js file, create the analytics/analytics-google/ directories inside of _patterns/02-molecules/. Then, create a analytics-google.js file inside and write your own analytics code (or leave it blank).
Updating NDS
As the NIAID Design System evolves and improves, you may want to update your project to the latest NDS version. NDS has provided Gulp methods to update NDS automatically in some places, but there may be areas of your project where manual intervention is needed. Be sure to consult the Release Notes on Github or on the Support page for any potentially breaking changes.
The Gulp commands that update your project will pull the latest from a NDS submodule and transfer files into your project. Examples of folders and files that get replaced by this command are the 00-nds/ directory in _patterns, the global/ and libraries/ directories in css/, and the global/, utilities/, and libraries/ directories in js/.
If you have never updated your project using Gulp, you will need to initialize the NDS submodule: gulp init. Please note that this command will only work if your project is also tracked in a Git repository.
If you are sure you would like to update and the NDS submodule is installed, run the following command:
gulp updateThemes
NDS comes preconfigured with a set of theming options including heading and body font family, color palettes, and corner radius. For the complete set of options, visit the Theme Builder. NDS applies these styles through the use of classes applied to the <body> HTML tag. If using the Static Site Builder, add or remove the appropriate classes using the bodyClass parameter in the src/_data/data.json file.
Developing with Typography
NDS users can select font families for the headings and body of a page. For the headings, there are four available fonts to choose from: Public Sans, Roboto, Martel, and Merriweather. To apply one of these fonts to your headings, add the appropriate body class:
- Public Sans:
style--headings--public-sans - Roboto:
style--headings--roboto - Martel:
style--headings--martel - Merriweather:
style--headings--merriweather
For body font, NDS provides two options: Public Sans and Roboto. To apply one of these fonts to your body add the appropriate body class:
- Public Sans:
style--body--public-sans - Roboto:
style--body--roboto
You may download any of these font families below:
Developing with Colors
Currently, NDS users have three color palette options to choose from. More may be available in the future. Add the corresponding body class for your desired palette:
Theme 1 (Default):
style--colors--theme-1
#157B8D
Primary
#497951
Secondary
#262626
Tertiary
#75C3AC
Accent
Theme 2:
style--colors--theme-2
#586FAB
Primary
#247BA0
Secondary
#244D56
Tertiary
#FAB952
Accent
Theme 3:
style--colors--theme-3
#14675A
Primary
#423E63
Secondary
#123B56
Tertiary
#79A9D1
Accent
Developing with Shadows
NDS supports both flat and shadowed visual style. By default, NDS is configured with shadowing. If flat design is desired, remove the following class from the body:
style--shadows
Developing with Corners
There are three corner styles available with NDS: Sharp, Semi-Rounded, Fully-Rounded. To apply one of these corner styles to your site, add the appropriate body class:
- Sharp:
style--corners--straight - Semi-Rounded:
style--corners--semirounded - Fully-Rounded:
style--corners--rounded
Ask Questions, Report Issues, Stay Informed
For questions about the NIAID Design System or to report issues, please visit the Issues tab of the NDS repository on GitHub. To get updates on NDS features and changes, please add yourself as a "Watcher" on the NDS GitHub repository.
NDS on GitHub