Design System
v1.5.0
NDS on GitHub
NDS Drupal Theme
Drupal is a powerful content management system (CMS) designed to give you ample flexibility and control over your website and its content. Drupal websites typically have tens or hundreds of pages with content that changes often. The NIAID Design System was built to work seamlessly with Drupal, connecting NDS components to the content managed by Drupal. For this reason, the underlying architecture of NDS is based on Pattern Lab, a technology that can be used to build and manage web components of a Drupal Theme.
Use Drupal & the NDS Drupal Theme if:
- Your website has many pages of content.
- Your website content changes frequently.
- Your website has multiple editors at once.
- You have ample development resources with Drupal knowledge.
NDS Drupal Theme is a base theme which is integrated with the NIAID Design System. Out-of-the-box, it is responsive with many Drupal regions provided for advanced functionality. NDS Drupal Theme distributions also come with several theme settings.
Core features of NDS Drupal Theme:
- Admin configurable theme settings including colors, fonts, corner style, and shadows.
- Configured system branding and page title blocks.
- Responsive design support for mobile and tablet experiences.
Prerequisites
In addition to a basic understanding of HTML, CSS, and JS, you’ll need several application packages to work with the NDS Drupal Theme. You can download and install the necessary packages below:
Download & Initialization
1. Download the NDS Drupal Theme:
2. Unzip and Open the Directory in Your Preferred Code Editor.
Editors like Visual Studio Code are free to download and provide many features that make development easier.
3. Install Dependencies
Open a new terminal and change into your project directory. If using Visual Studio Code, you may select Terminal -> New Terminal from the application bar. Run the following commands in order to install the needed dependencies:
cd patternlab- Changes into the Pattern Lab directory.npm ci- Installs Node Package Modules.gulp init- Sets up connection with the NDS submodule and pulls in the assets needed for Pattern Lab.
4. Open the Project on Your Localhost
In your terminal, run the following command from within the patternlab/ directory:
gulpThis will compile your project and create a localhost with your patterns and pages. Use the navigation bar at the top of the page to navigate to your components.
5. Install the NDS Drupal Theme in Drupal.
For more information about installing a contributed theme, please visit the Drupal documentation site.
Drupal Theme Configuration
Configure Drupal theme settings by navigating: Administration > Appearance > Settings > NDS Drupal Theme. Select from the provided theme options.
- Product Identity
- Select Product Identity and fill out Top Field. For example, "NIAID"
- Select Product Identity and fill out Bottom Field. For example, "Design System."
- Font Headings
- Roboto
- Public Sans
- Merriweather
- Martel
- Body Headings
- Roboto
- Public Sans
- Shadows
- Flat
- Shadows
- Corners
- Sharp
- Semi-Rounded
- Fully-Rounded
- Colors
- Select from one of the three available theme palettes.
Working with NDS
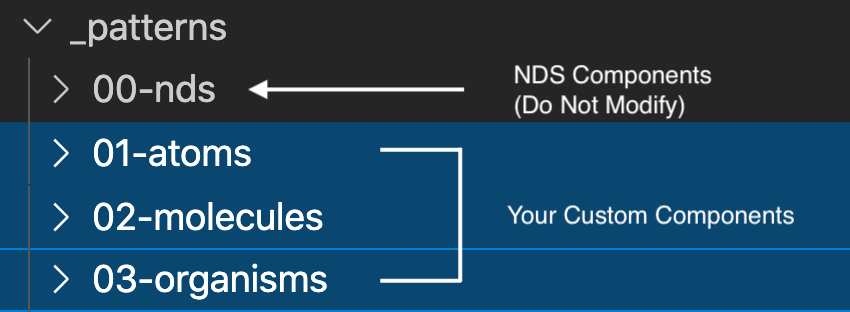
Whether you are building a static site or a Drupal site, once your project is setup you can begin to add pages, make new components, and make customizations. All NDS out-of-the-box components live in the 00-nds directory inside of the _patterns/ folder. If custom components, style rules, or functionality are needed, do not make changes inside the 00-nds directory as this folder may get updated and overwritten. If you need to make your own custom components, place them in the appropriate Atomic folders outside of the 00-nds directory.

Custom components should be placed in the Atomic folders outside of the 00-nds/ directory.
Credit:
NIAID
The global project CSS rules can be found in the css/ directory in src/. The css/global/ folder is similar to the 00-nds/ folder in that custom changes should not occur within the directory. Instead make edits in the css/overrides/ directory. Here you can create new files and write custom style rules. If new files are created, be sure they are imported in the style.scss file.
For both static and Drupal-based websites, the CSS and JS will need to be compiled before it is reflected on the site. Run the following commands depending on your project type:
Static Websites:
gulpDrupal Websites:
cd patternlabgulpRunning the Gulp command will compile the project assets and produce a localhost with your Pattern Lab style guide. Note that the Gulp script is configured to watch files and listen for changes. When changes are detected, Gulp will automatically recompile your assets and refresh the localhost so you can verify your changes.
For Drupal-based projects, you may need to clear the Drupal cache to see your changes.
Working with JavaScript in NDS
NDS provides global and component functionality through JS files located in the 00-nds/ folder. NDS component JS is modular and is initialized in the js/global/init.js file.
There may be instances where you would like to exclude certain pieces of this functionality from nds-min.js, or would like to replace out of the box functionality with your own. In either case, create a file with the same name and path outside of the 00-nds/ folder and, optionally, write your own JavaScript to replace it (leaving the file blank will simply exclude the functionality). For example, to exclude or replace the 00-nds/02-molecules/analytics/analytics-google/analytics-google.js file, create the analytics/analytics-google/ directories inside of _patterns/02-molecules/. Then, create a analytics-google.js file inside and write your own analytics code (or leave it blank).
Updating NDS
As the NIAID Design System evolves and improves, you may want to update your project to the latest NDS version. NDS has provided Gulp methods to update NDS automatically in some places, but there may be areas of your project where manual intervention is needed. Be sure to consult the Release Notes on Github or on the Support page for any potentially breaking changes.
The Gulp commands that update your project will pull the latest from a NDS submodule and transfer files into your project. Examples of folders and files that get replaced by this command are the 00-nds/ directory in _patterns, the global/ and libraries/ directories in css/, and the global/, utilities/, and libraries/ directories in js/.
If you have never updated your project using Gulp, you will need to initialize the NDS submodule: gulp init. Please note that this command will only work if your project is also tracked in a Git repository.
If you are sure you would like to update and the NDS submodule is installed, run the following command:
gulp updateDeveloping with the NIAID Design System
Get more information on how NDS is structured.
Develop with NDSWorking with Menus
In NDS Drupal Theme, the primary menu is currently hard-coded and implemented using the NIAID Design System component. In order to modify this menu, please place the menu block on Primary Menu region and uncomment the {{ page.primary_menu }} on page.html.twig file. The pattern for the menu is found here: nds/02-molecules/navigation/navigation-primary/_navigation-primary-main.twig.
Additional Resources
CSS & JS
Fonts
Design Files
Ask Questions, Report Issues, Stay Informed
For questions about the NIAID Design System or to report issues, please visit the Issues tab of the NDS repository on GitHub. To get updates on NDS features and changes, please add yourself as a "Watcher" on the NDS GitHub repository.
NDS on GitHub